
“A Brown Bear” from the Unfolding Stories series
Folding the Cross-Flexagon
by Anthony & Nif Hodgson
A few years ago, we lucked into our first printing press, a 1910 Chandler & Price letterpress. It’s a dream: 1000 lbs of cast iron, complete with ye olde foot treadle and curvy-spoked flywheel. The perfectly interlocking gears and movements mesmerize us, and its tactile impressions on paper elevates the experience of the simplest line or letter. Unexpectedly, our humble garage transformed into a place of experiment and play. As Anthony is a writer, animator, and illustrator, and Nif is a printmaker and bookbinder, the nascent Smashing Press emerged as a place where we could collaborate and ruminate on how structure and medium can expand the experience of a story.
Around the same time, we came across a small Japanese flyer for the British acid jazz band Jamiroquai. It looked like a single page, but you could unfold it to reveal a second page underneath, and then a third and a fourth. Once you reached the last page it continued to unfold, looping back to the beginning. It was like a cross between a business card and a magic trick. The interaction was so unexpected and immediately engaging, we wondered why we had not seen it used as a storytelling format.
After some research, we found the structure was called a flexagon, and is technically a paper polygon which changes its visible side or face when “flexed.” It was invented at Princeton University in 1939 by a mathematics graduate student who was idly folding off-cuts of paper. The variation we’ve been playing with was called a cross-flexagon. It’s a deceptively simple object to hold in your hands, and can contain a lot of surprises. We’ve found it’s an ideal format for telling a short illustrated story, because, you are literally unfolding the narrative as you read it.
The main limitation is its length — only four pages. Fortunately, Anthony has written a lot of flash fiction (very short stories) so this seemed like a perfect fit.

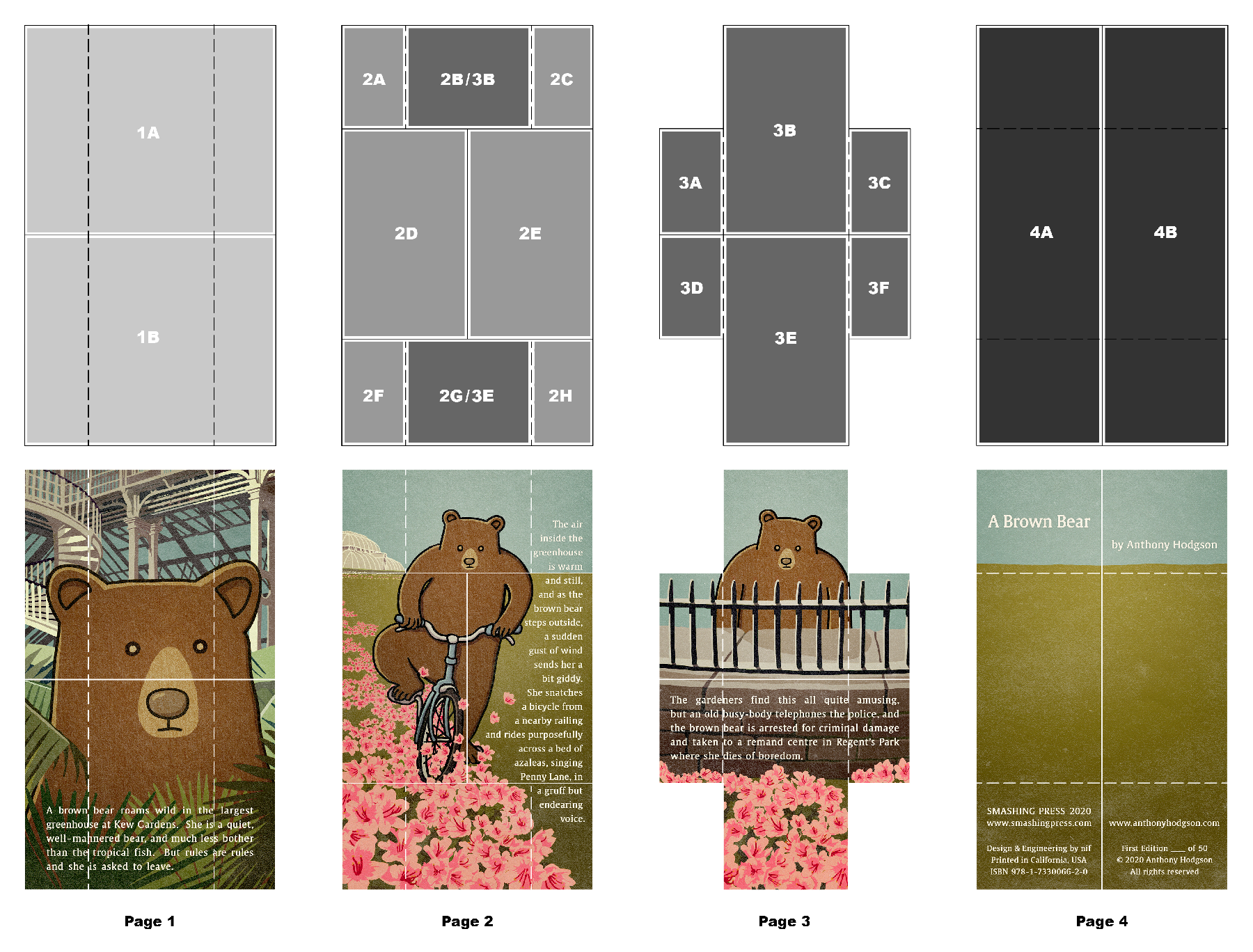
The folded page layout for each side of a cross-flexagon
Cross-Flexagon Considerations
PLANNING
Amazingly, the cross-flexagon is constructed from a single rectangle of paper, which is cut, folded, and glued. So once your four story pages are designed, they will need to be broken apart into sections, as in this diagram. One of the first things to consider is that not all of your pages will be the same shape. Pages 1, 2, and 4 are full rectangles. Page 3 is in the shape of a cross.
CONCEAL AND REVEAL
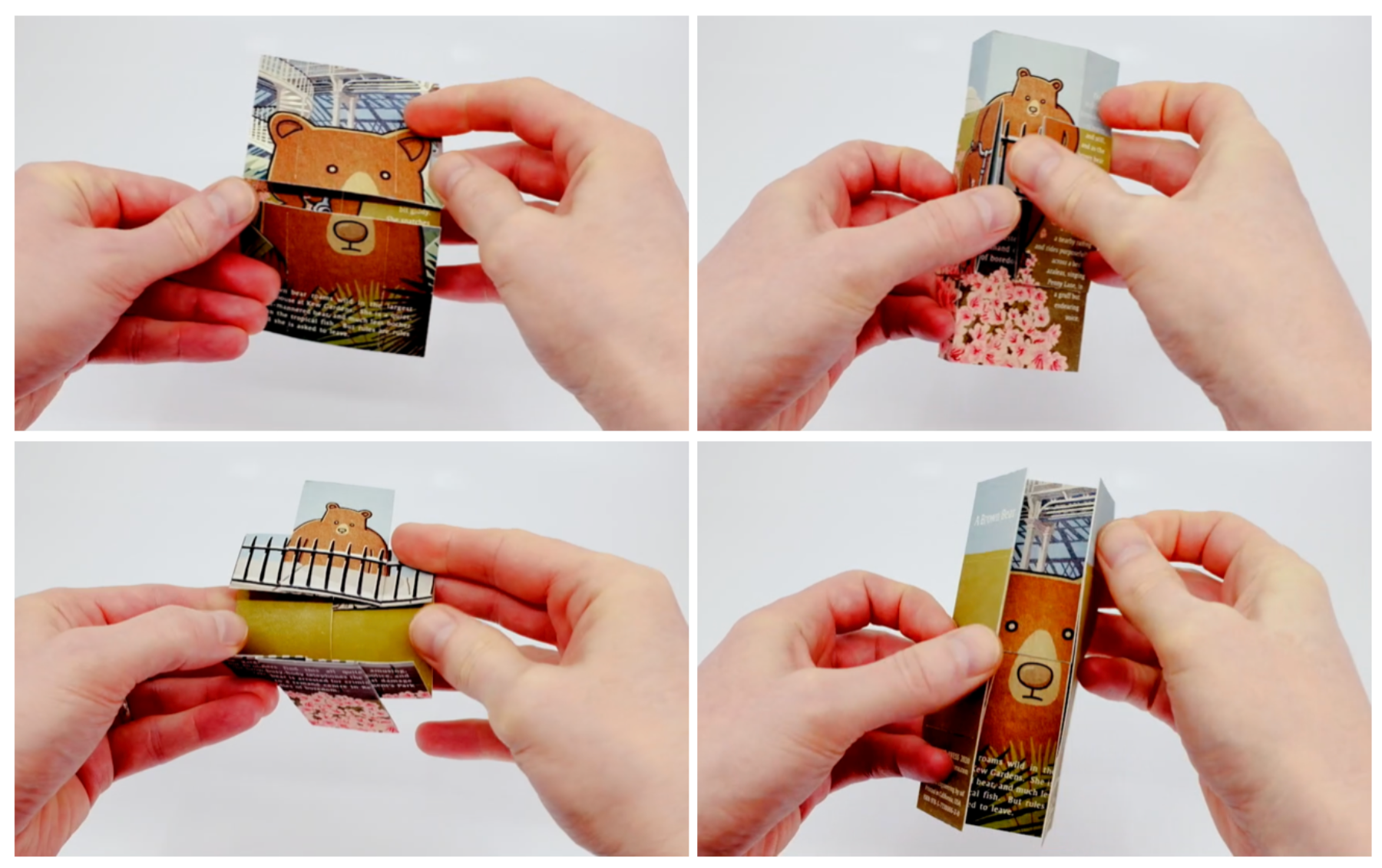
Another thing to bear in mind, is that two sections from Page 2 will also be visible on Page 3. This is a fun thing to work with when considering a reveal in your story. Something changes and something remains. You could think of it as giving the reader a new angle on the same scene. In A Brown Bear, we used this to show the passage of time, transitioning between the bear on the bicycle and the bear in the zoo. The bear is a constant, but the world has changed around her.
EXECUTION
Now for the grizzly details. If your imagery spans a fold or cut line, it may get divided and/or rotated. So it can be tricky to get the sections to precisely re-align again after you assemble the flexagon, especially on Pages 2 and 3. We found Photoshop helpful to lay out each page, and used its Guide tool to keep track of where the cuts and folds would divide the drawings and text. The guides are also a great help when breaking apart and reassembling the pages into the final flat flexagon template.
If this is starting to sound like a jigsaw puzzle from hell, another solution is to make a blank flexagon first, and then draw your story on it after it is all glued together. Then if you want to make more, you can simply unfold it (gluesticks are a great low-tack adhesive!) and use it as a template to duplicate. And to avoid alignment issues all together, simply practice “type safety” by keeping your design and text elements inside each page section and away from the cut lines.
You may have noticed our drawings and text span all of the cut and fold lines. So we’ll be honest, A Brown Bear was a learning project, and we made hundreds of flexagons just to get 50 to line up perfectly. But the reveal of flexagons is magical, the interaction is hypnotic, and the minutes you’ll spend experiencing your story will quickly unfold into hours. And once it worked, the days we spent on letter spacing suddenly felt bearable.

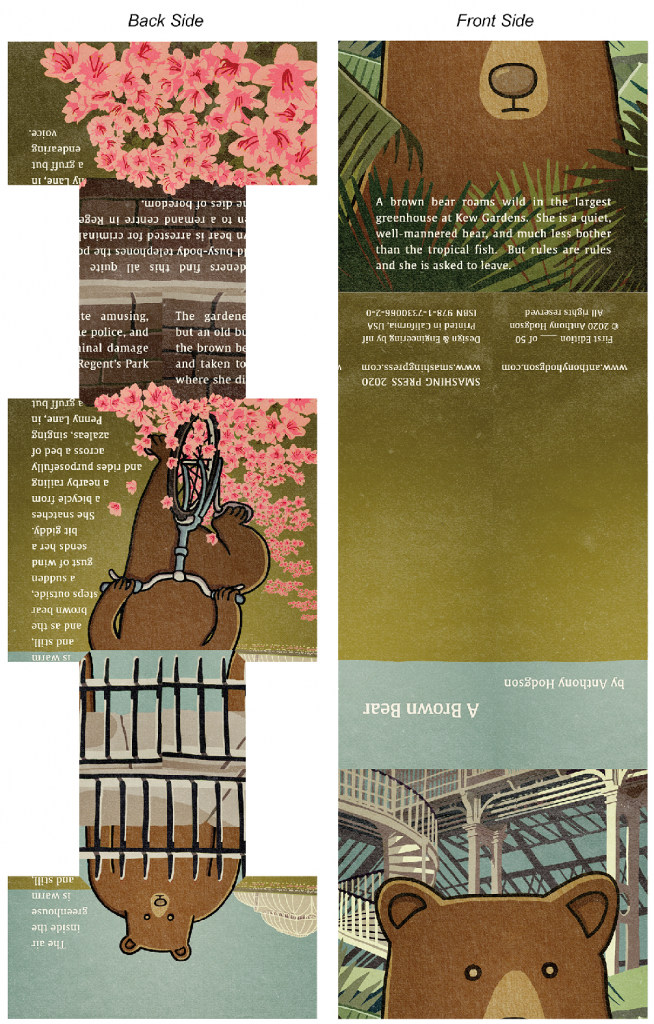
“A Brown Bear” cross-flexagon, unfolded
FLEX FURTHER!
The flexibility of flexagons feels boundless. To start, the cross-flexagon can be any size or dimension — whatever you need to fit, your artwork, story, or paper stock. Then there are the endless fun flexagon shapes and page variations, like the: tri-tetra-flexagon (square-shaped, with three page-sides); tri-hexa-flexagon (hexagon-shaped, with three page-sides); tetra-tetra-flexagon (square or rectangle-shaped, with four page-sides); and the hexa-hexa-flexagon (hexagon-shaped, with six page-sides). That said, the cross-flexagon is the only one we’ve come across that has the shared page elements and unique reveal.
You may also notice while folding any flexagon that the backside of each page is a scrambled version of the prior page. It’s possible to make both sides readable if you keep your design safely isolated with a margin from the fold and cut lines, or use seamless patterns, tessellations, and cunning Escher-esque imagery that line up in multiple orientations. Then you could unleash the full force of the flexagon, and create an alternate story or visual experience from the other direction!
For detailed step-by-step instructions, we recommend a few books. Making Handmade Books by Alisa Golden, Cut and Fold Techniques For Promotional Materials by Paul Jackson, and The Mysterious Flexagons by Madeline Jones — available to digitally check out from the Internet Archive Library:
And to learn more about the nerdy origins and all things flexagon, Hexaflexagons and Other Mathematical Diversions by Martin Gardner is pretty great.
Anthony Hodgson is an animator at DreamWorks Animation, and is originally from England. Nif is an artist who is mostly from California. Smashing Press is their collaborative self-publishing project, where Anthony writes and illustrates short stories, and Nif prints and binds books. Working in Los Angeles, Smashing Press uses antique and modern tools to explore fine art and fun through not-so-usual narratives. Visit them at smashingpress.com.